A 5Dimensions collab with my good homie Billy Chitkin (aka Gernge). Inspired by a beautiful train station I encountered in Hakone, Japan. Reinterpreted slightly to bring in the mountains and valleys of Hakone. A tribute to Japan's thoughtfulness to make even the most mundane of spaces beautiful.
2D Design & Animation - Nick Parente
3D Design & Animation - Billy Chitkin
Sound Design - Nick Parente
Music - Lullaby by saib.
Process
Initial Inspiration
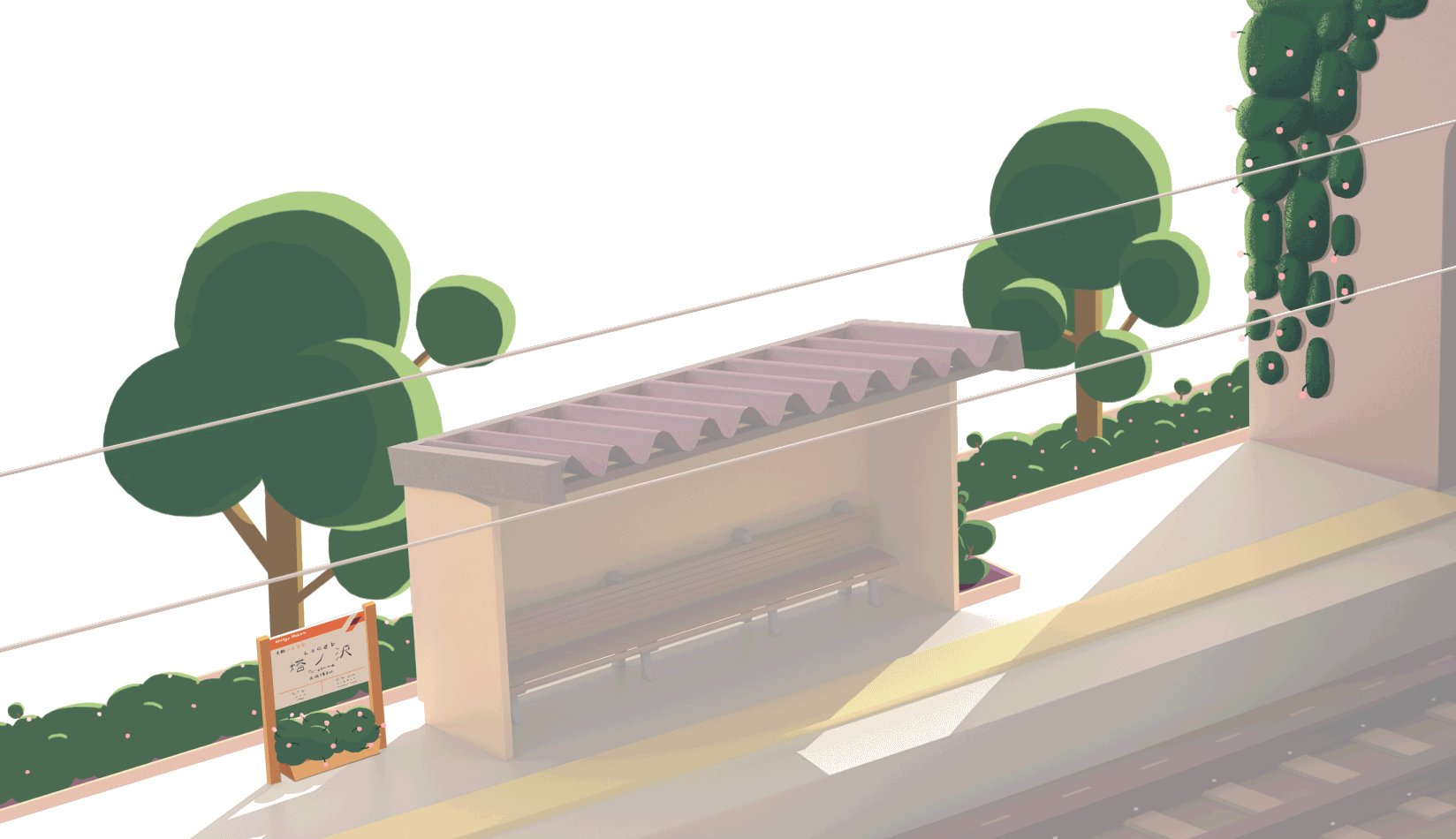
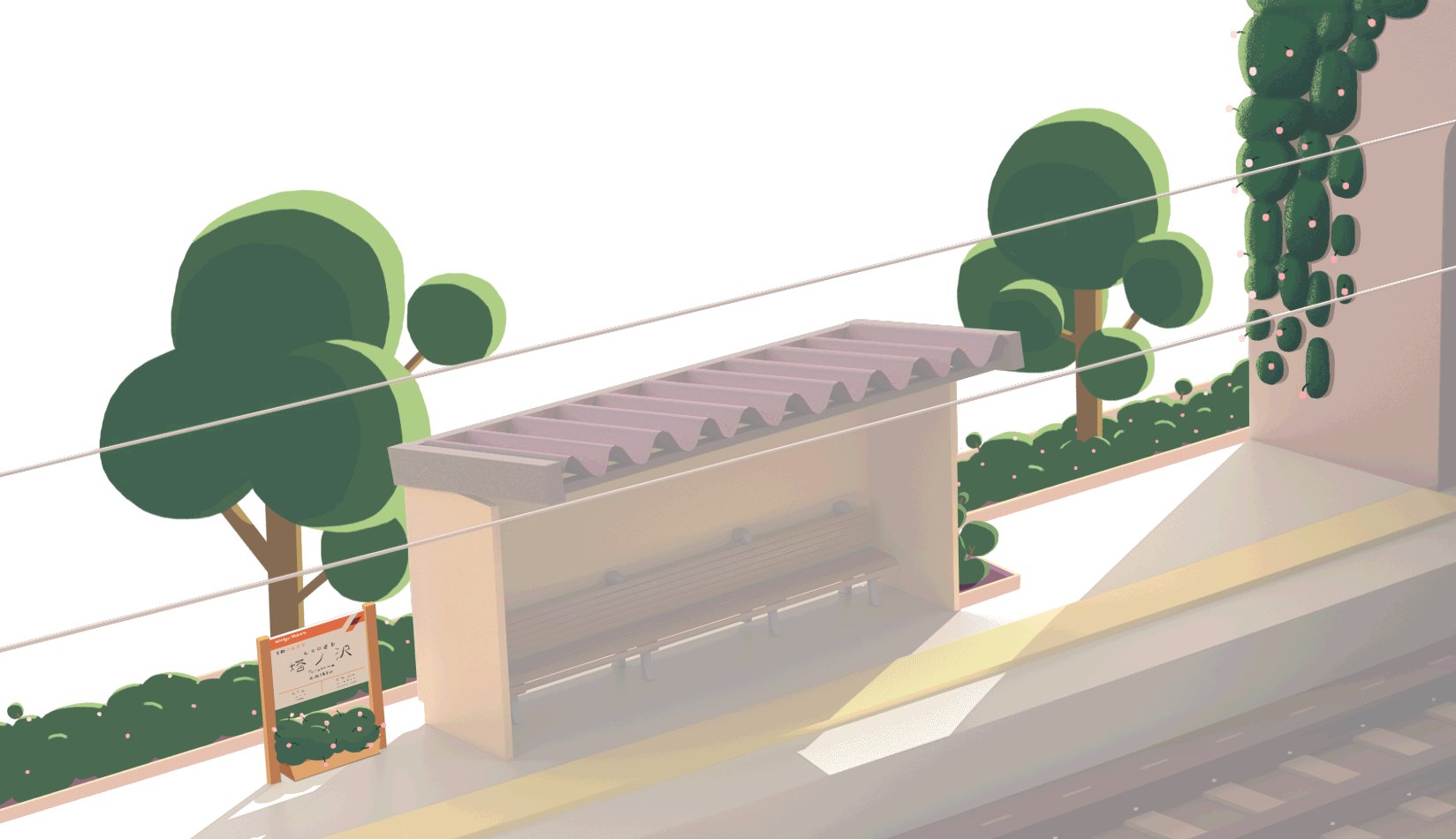
My initial inspiration came from the actual Tonosawa Station in Hakone, Japan. I visited this station on my trip to Japan in 2017 and was taken by how ridiculously picturesque it was.
For this piece I decided to reinterpret it with a background of the mountains and valleys of Hakone to give the scene some depth.
The actual Tonosawa Station. Its set in this incredible mountainside forest.
A Google Earth view of Hakone. This image was my eventual inspiration for the background of the piece.
Scene Sketches/Mockup
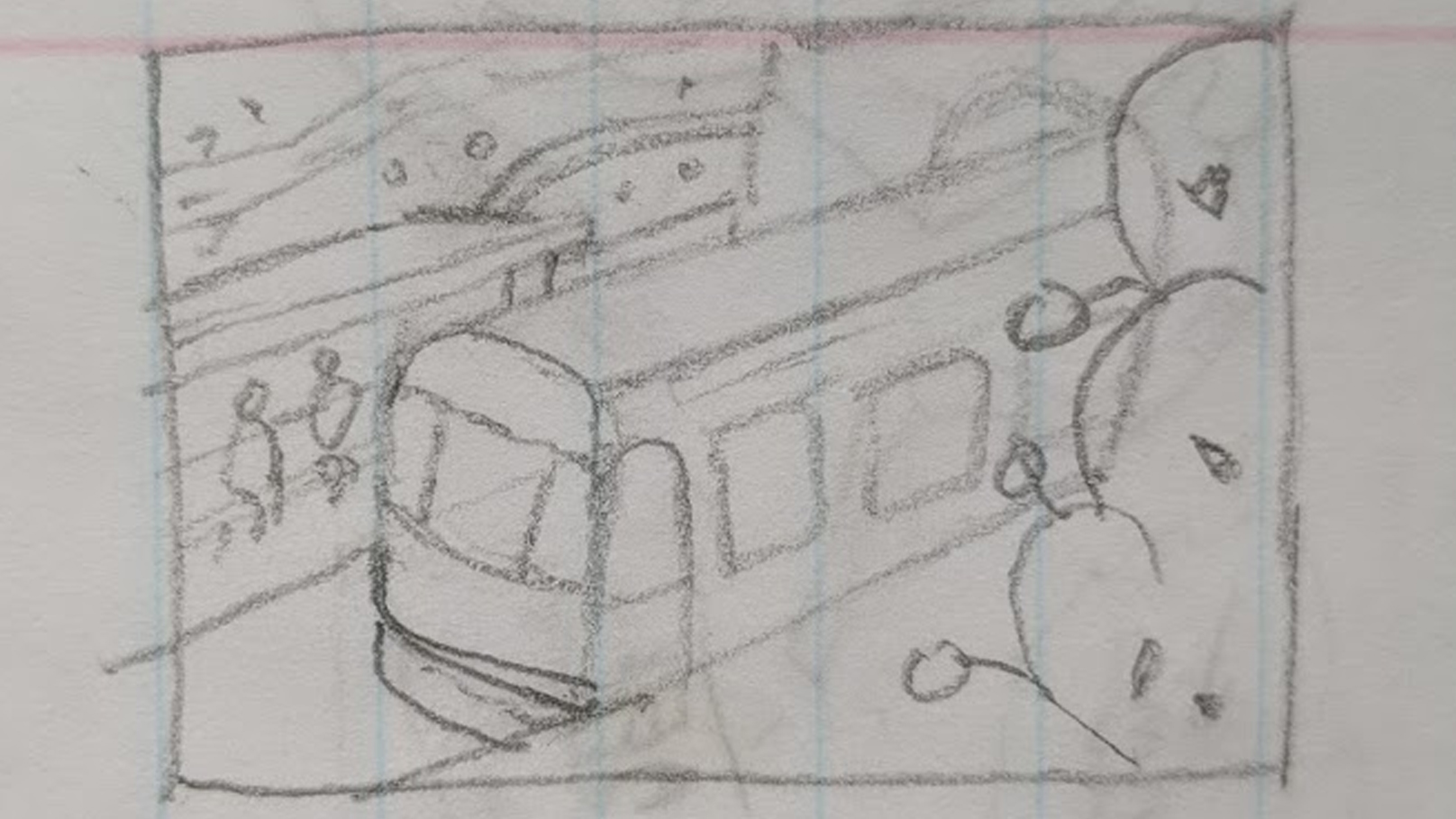
Initial thumbnail. I find working small helps me block out shapes much more easily.
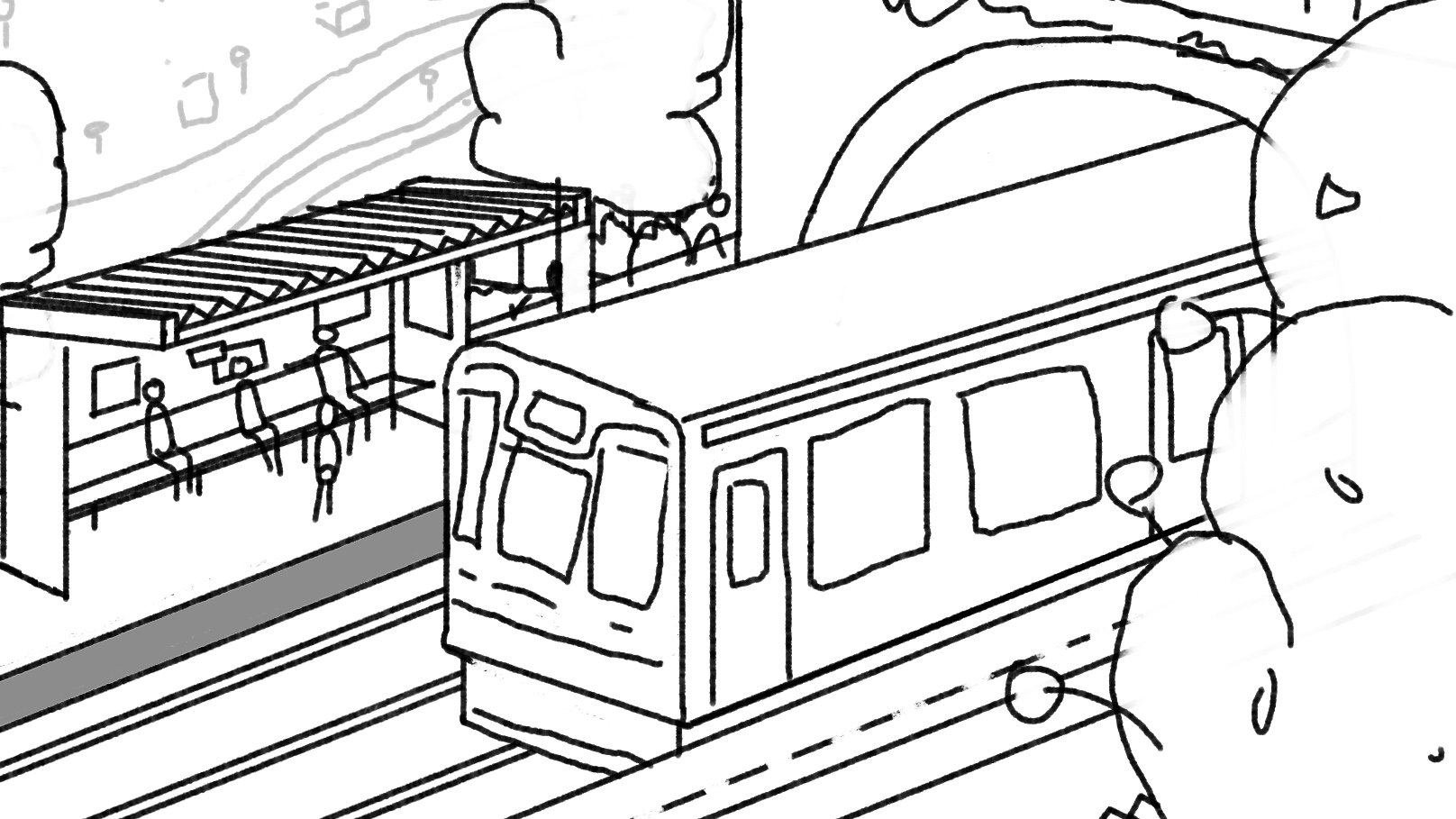
"Refined" Photoshop sketch. Initially I had intended for the background to be much flatter (perspective-wise) and further away, but I eventually decided to bring the station down into the valley to really push the mountainous nature of the background.
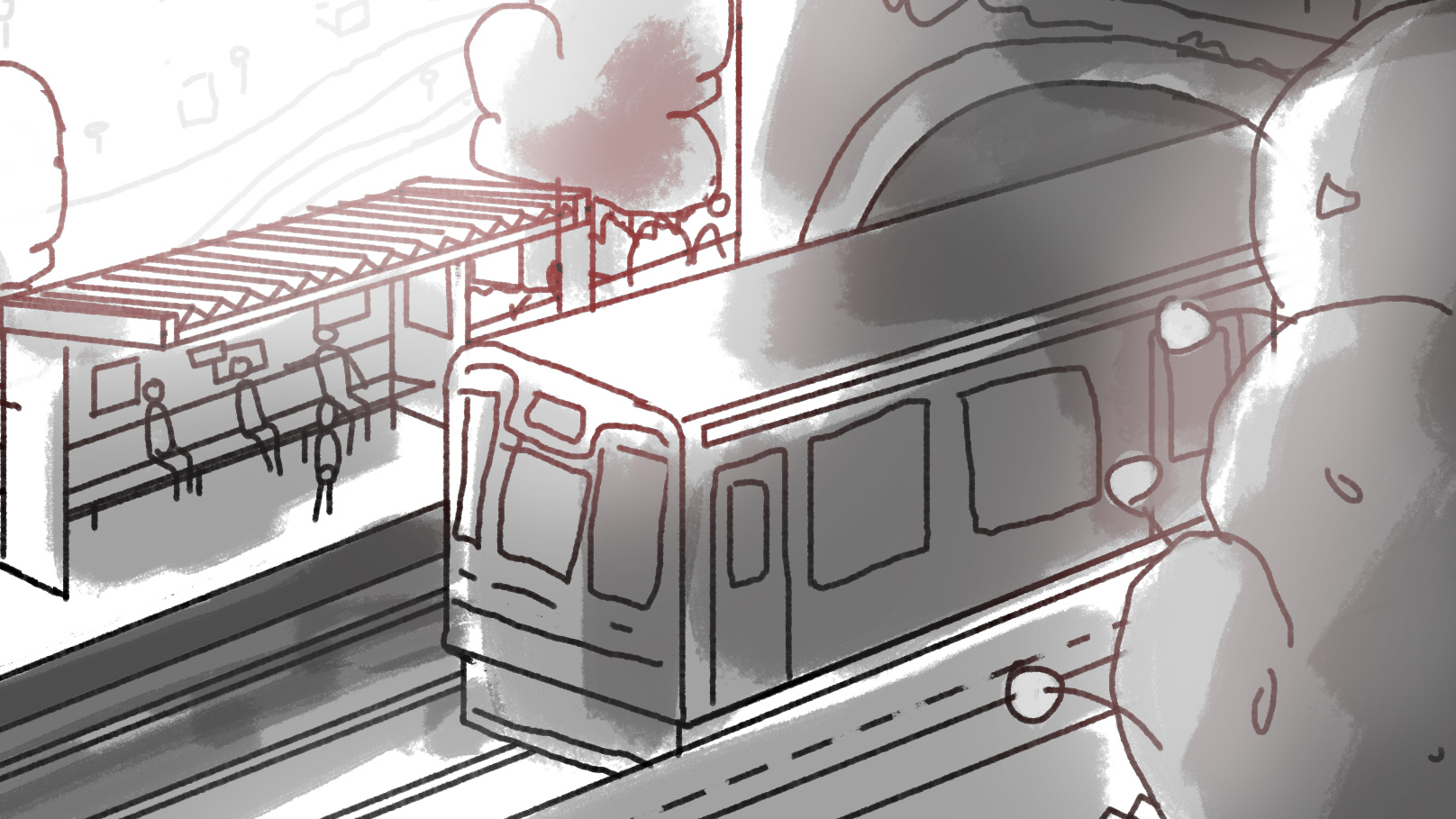
Tone mapping to help set the feel and give Billy an idea of where I wanted the sun to be.
Characters
Early on we came up with the idea of this being a loop of two different sets of characters waiting at the station. I eventually settled on 5 character setups for each set.
I started out by sketching a bunch of ideas, then brought the sketches into Photoshop to do cleaned up outlines, then eventually fills
My initial crappy sketches. Take note of how much time I spent drawing the dog. This is simply because I am obsessed with Shiba Inus. No more, no less.
Using an early rough render of the station shelter from Billy (in order to keep the correct perspective), I dropped the sketches into Photoshop to do rough outlines, and then final fills. I worked in black and white because Billy hadn't had time to lookdev the train station at this point.
Cel Workflow
I initially set out to do all character animation in Photoshop, but I quickly realized that wouldn't be the most efficient route, especially for some of the more subtle animation.
Primary animation for a few characters was done in Photoshop, with the rest being done in After Effects.
Mom 'n Kiddo breakdown. First started in PS with bones to get the motion down, then outlines, then fills, then in AE I did color & final touches.
Guy n Shibe breakdown. The dog's tail was just done in one pass in PS. For the head I initially started with a motion line of the nose to get the motion down, then did outlines and fills in PS, then I went over to AE to do color and animate the guy. The base "pant" loop of the dog was done in AE because of how subtle I wanted the motion to be. The background is just something I created so I could post it on my Instagram story because I'm a tryhard. I loved this little pup so much I decided to put him at the top of my site.
Easy Breezy Girl breakdown. I started by using circles in AE to get the proper flow of the coat, then I went into PS to do outlines and fills, then back to AE for final color and touches. Unfortunately I seem to have lost whatever PS file I finished the outlines in (I was a little overzealous to clean up my PS files), but you get the idea.
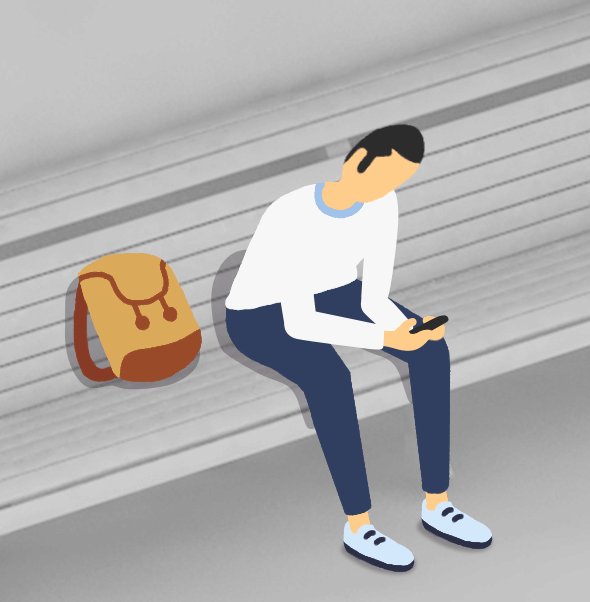
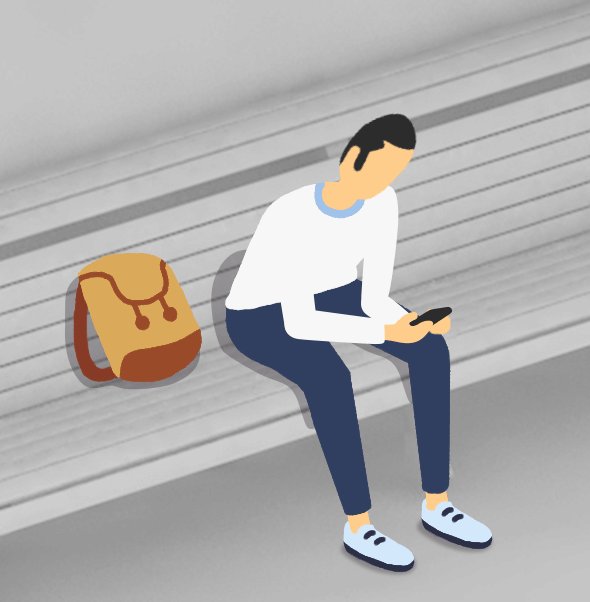
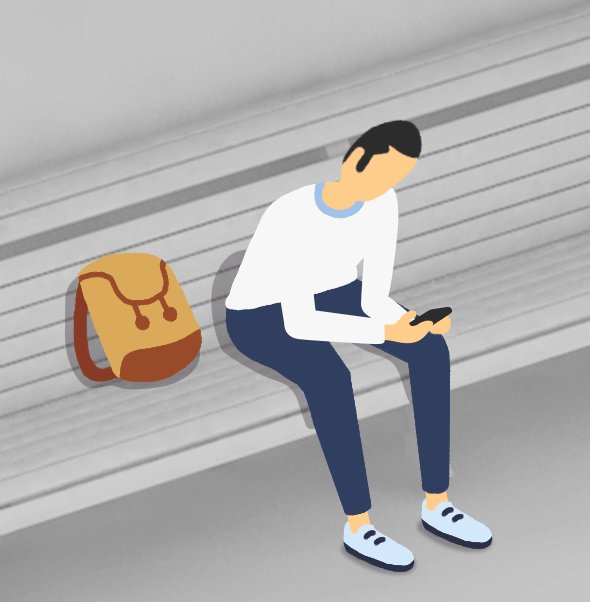
Texting Girl breakdown. Same as the kid, first bones, then outlines, then fills, then over to AE for color and final touches.
Other Characters
Here's a few spotlights of the other characters I did in AE.
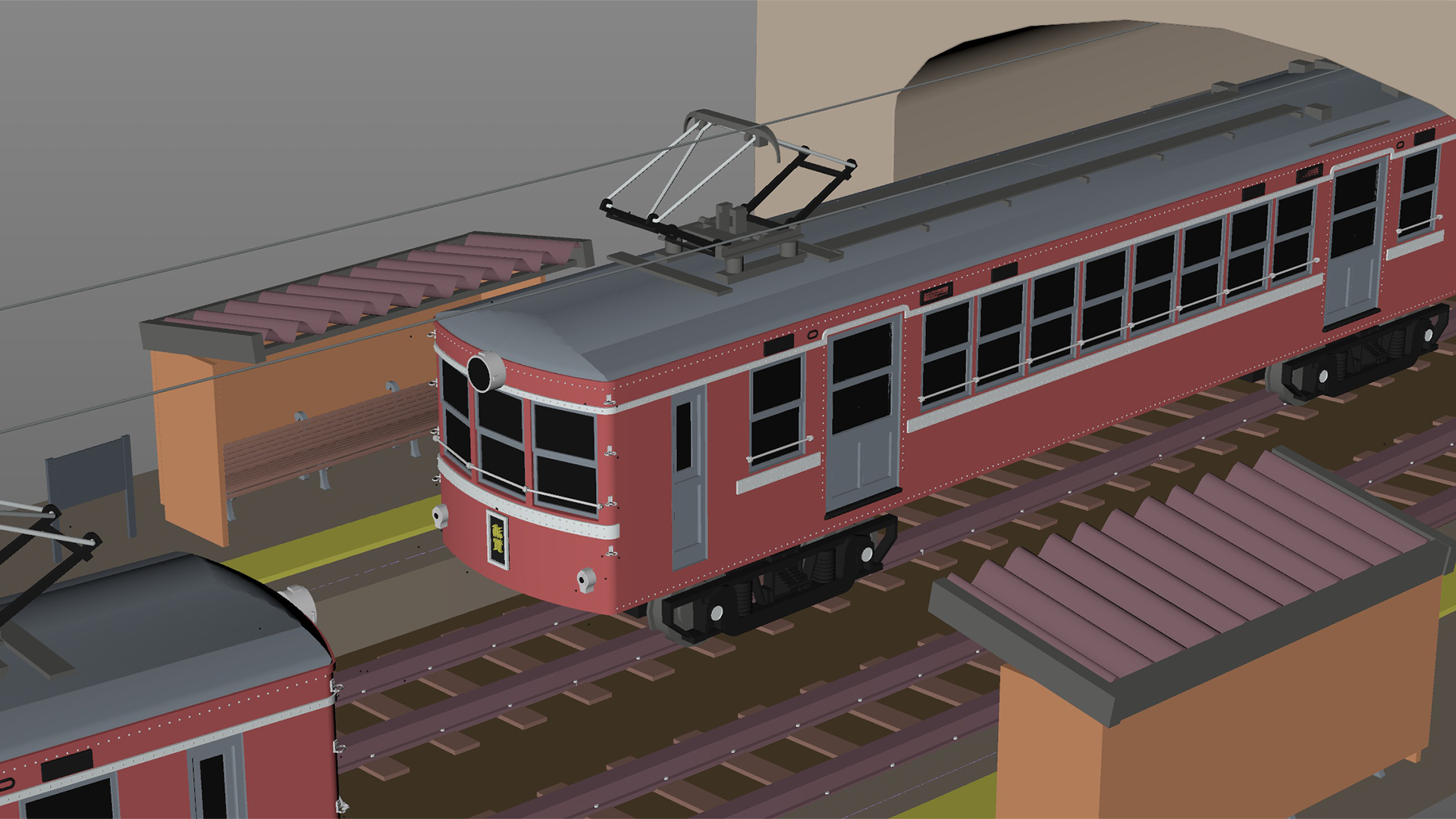
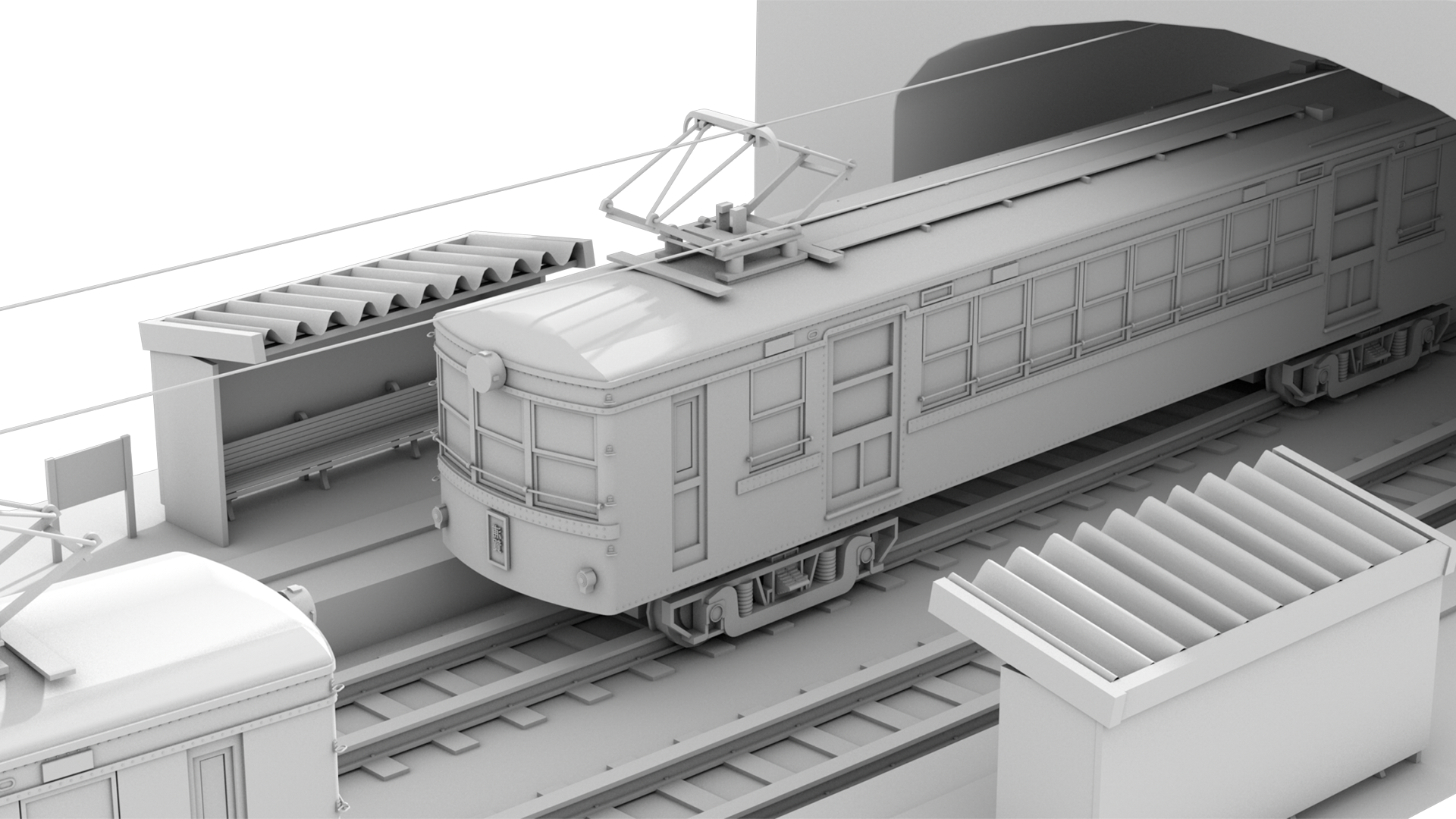
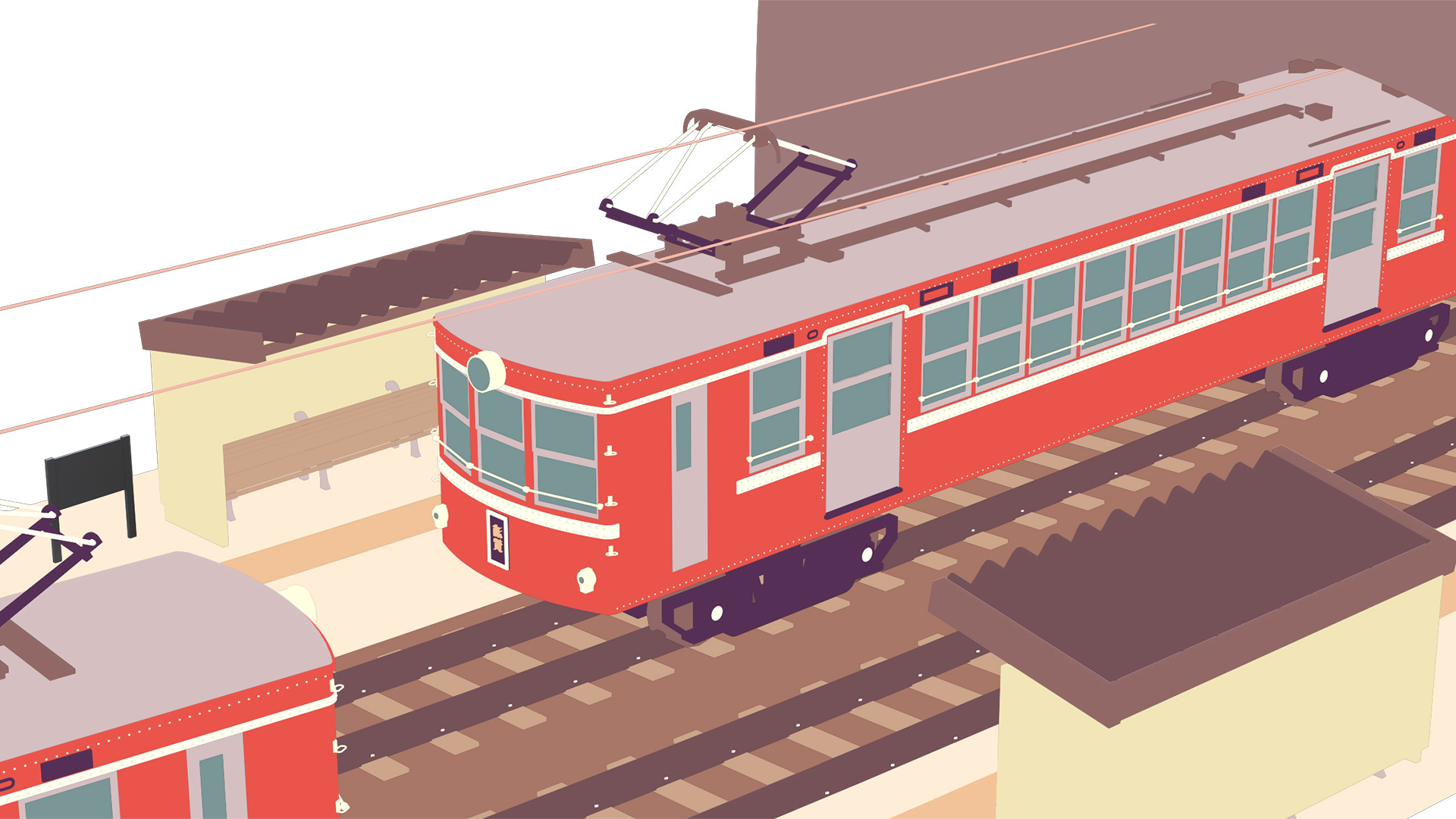
3D Workflow/Scene Comp
Billy handled the 3D portion of the piece. This included the Train, Platform, and Tunnel. With Billy's expertise we decided the best course of action was to have Billy render out (the Redshift equivalent of) object buffers for all the differently colored elements, which I would then use to color each individually-colored element using solids and set mattes in AE. (This was of course in addition to the beauty pass and a GI pass). The 2D layers were all comped in after effects.
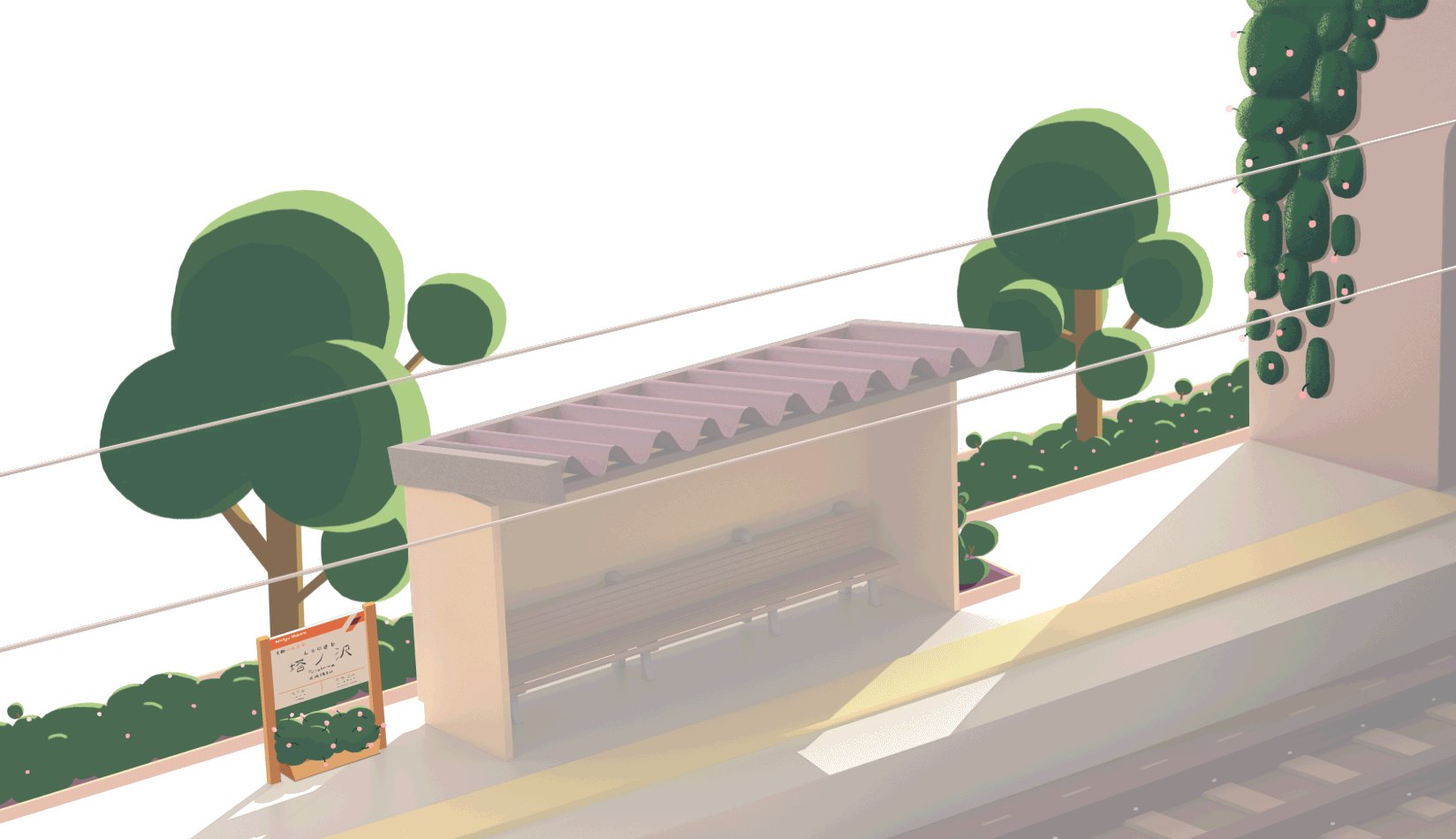
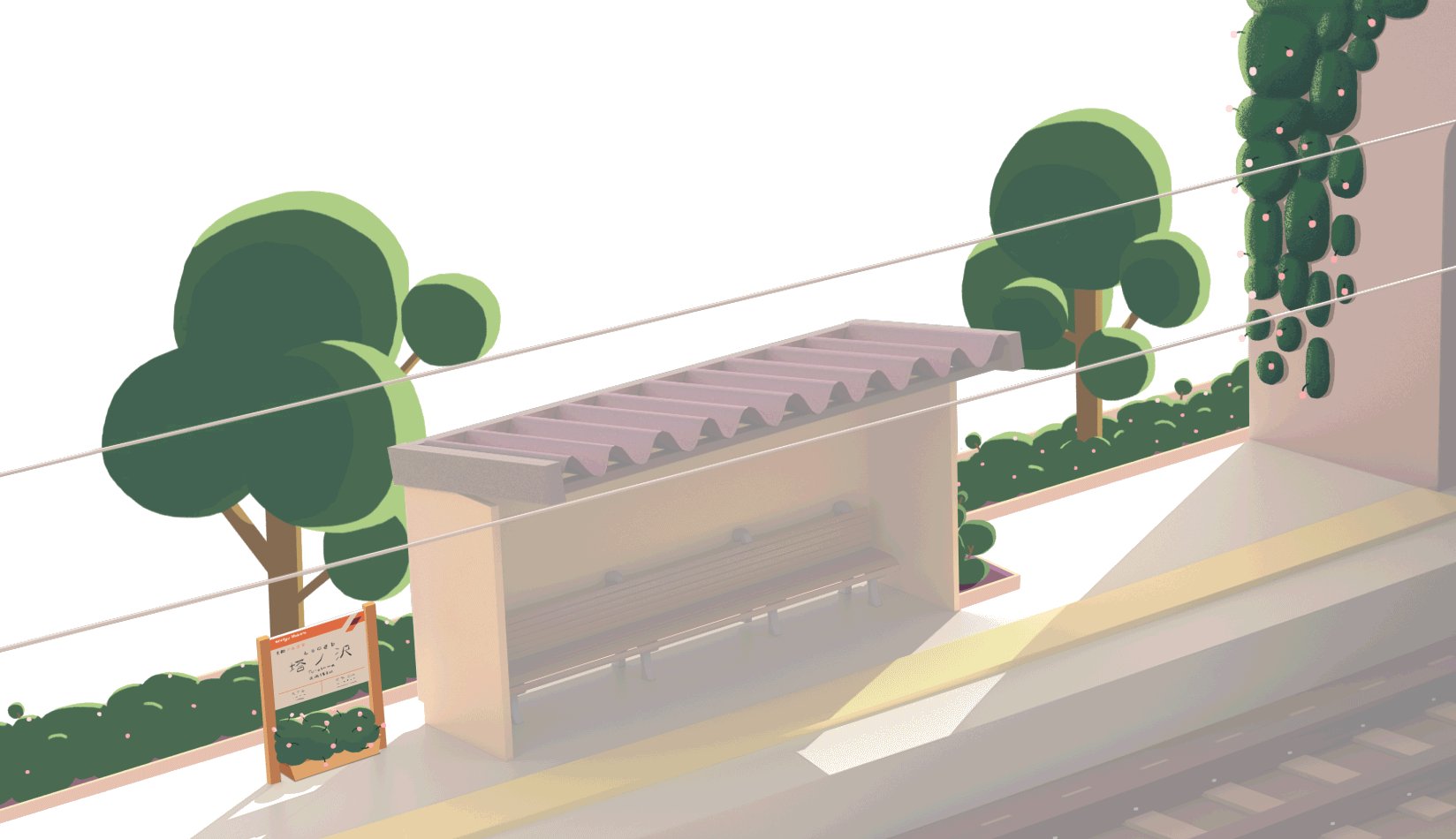
Trees, Plants & Scenery
While I wanted to give the scene a more open, mountainous aire; I didn't want to lose too much of the lush feel of the actual Tonosawa station. So like any millennial worth his/her salt, I filled it up with plants.
Sketches of the Background, trees, and the moss on the tunnel
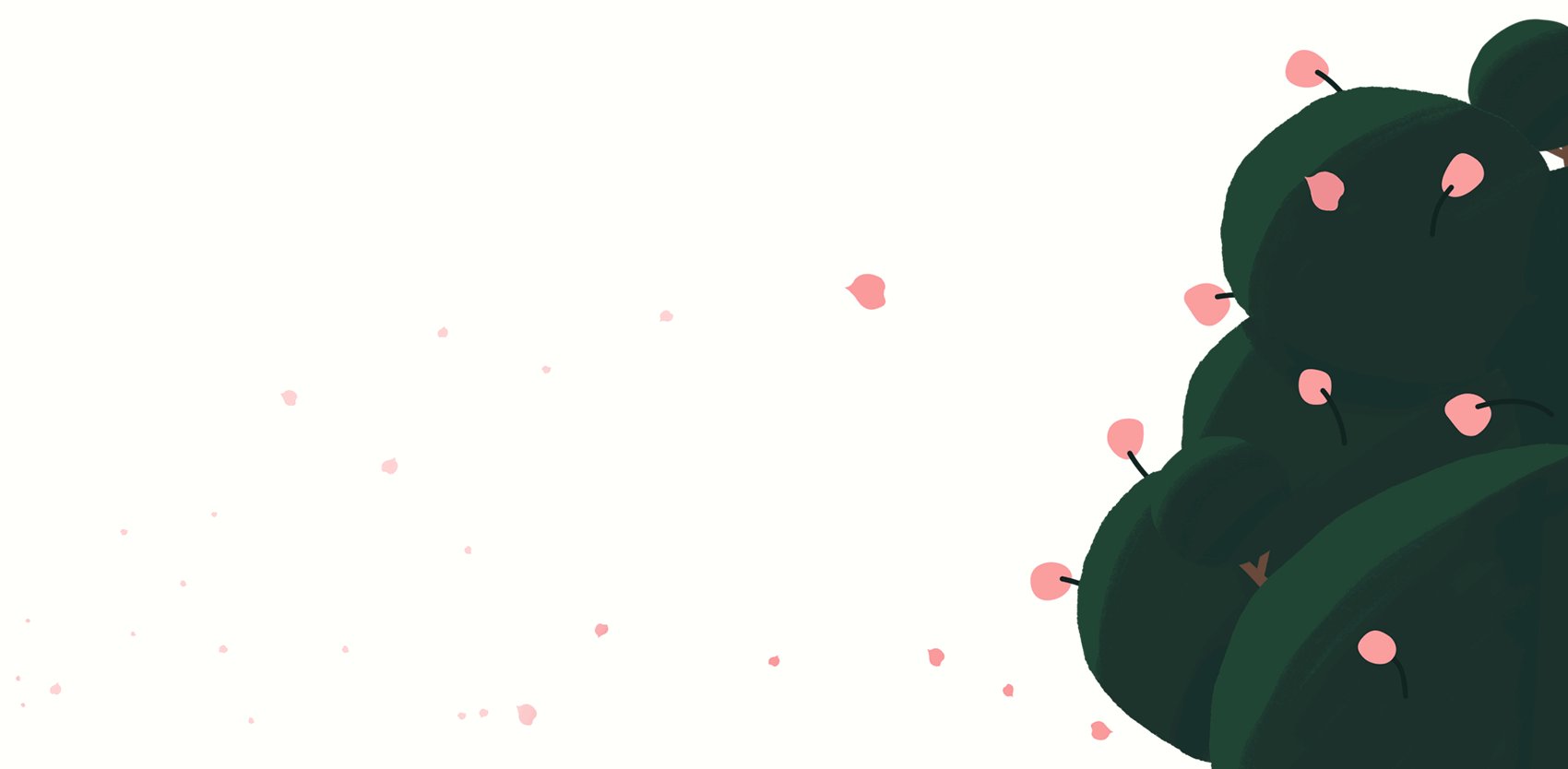
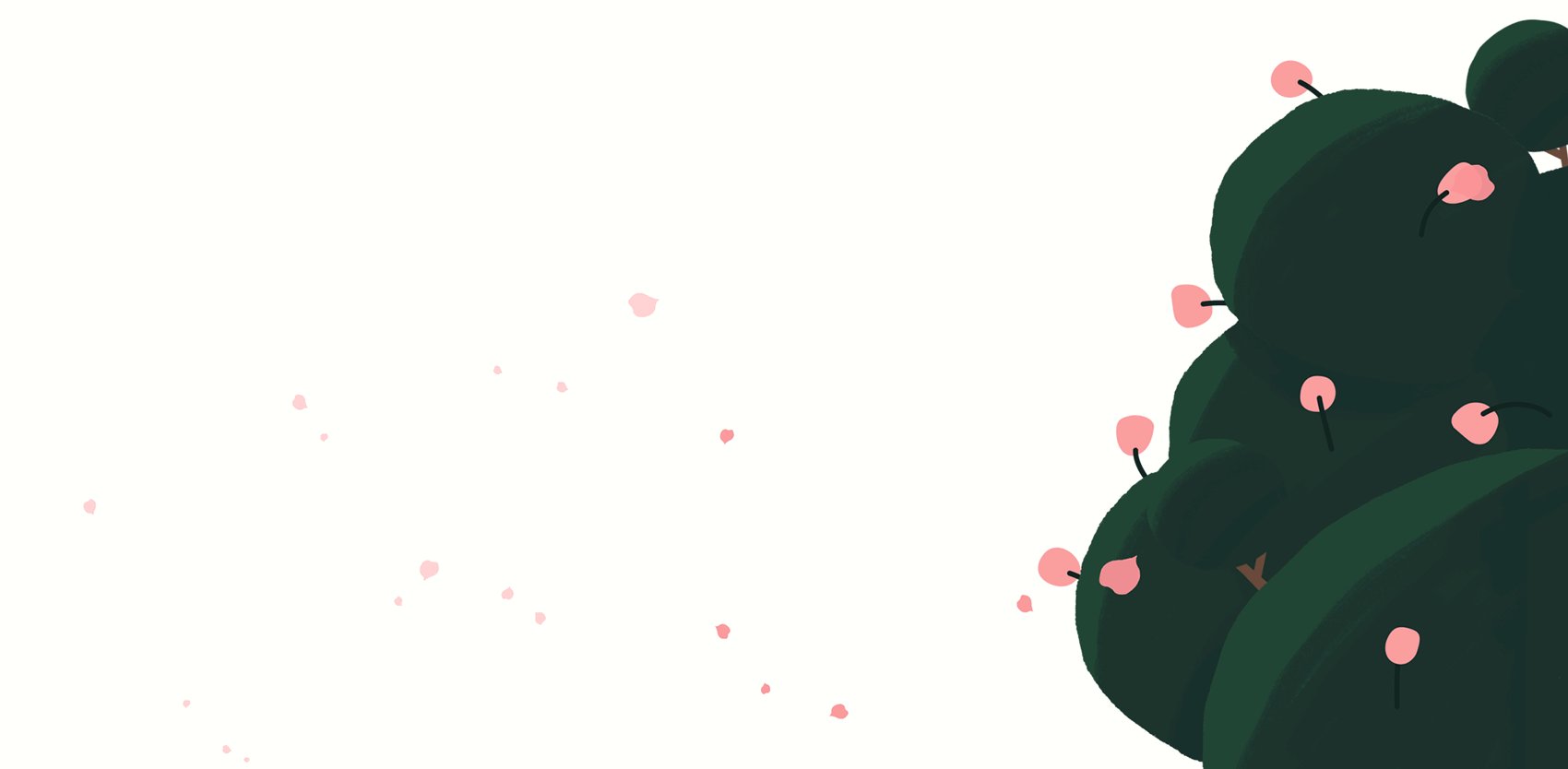
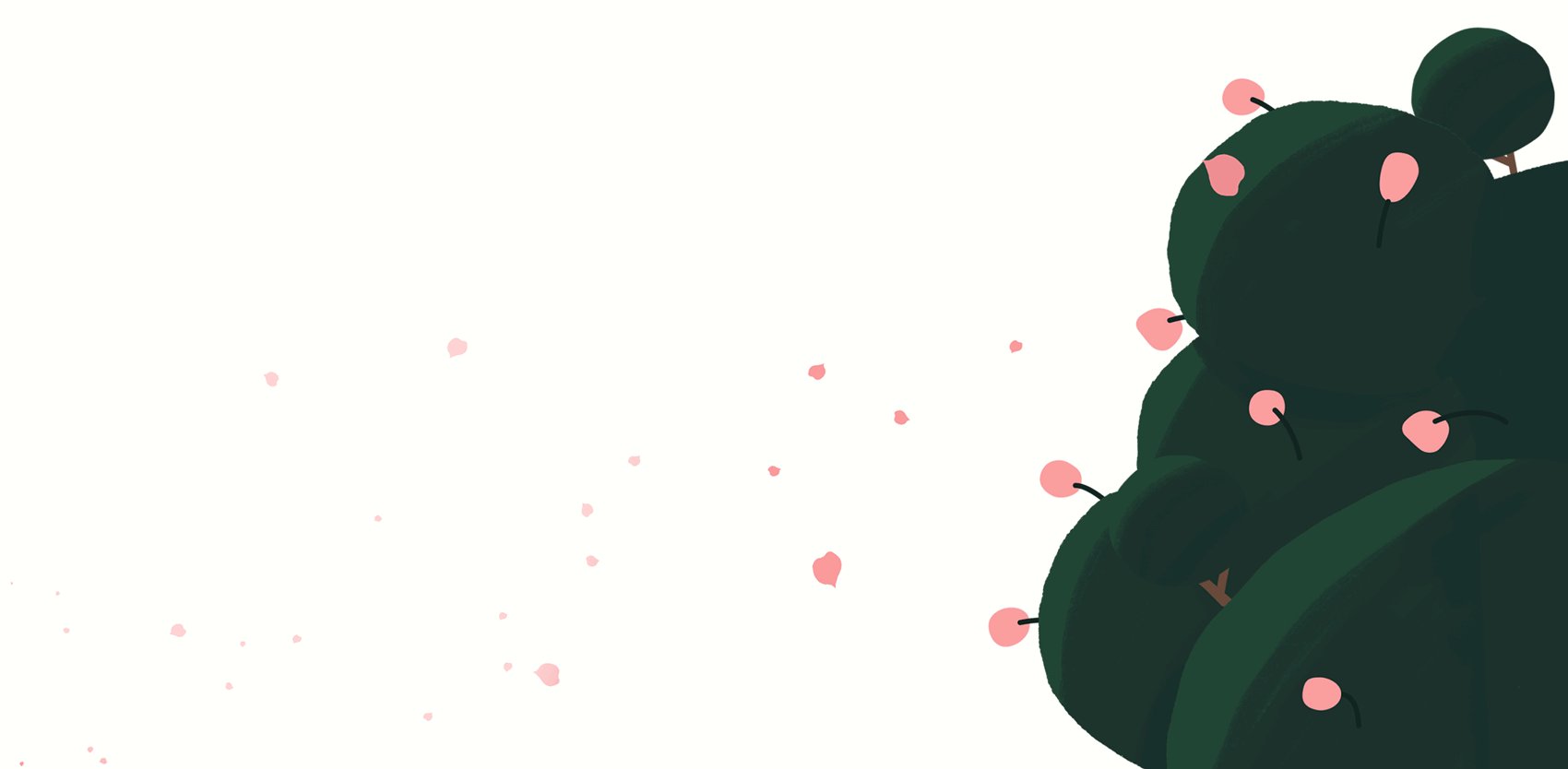
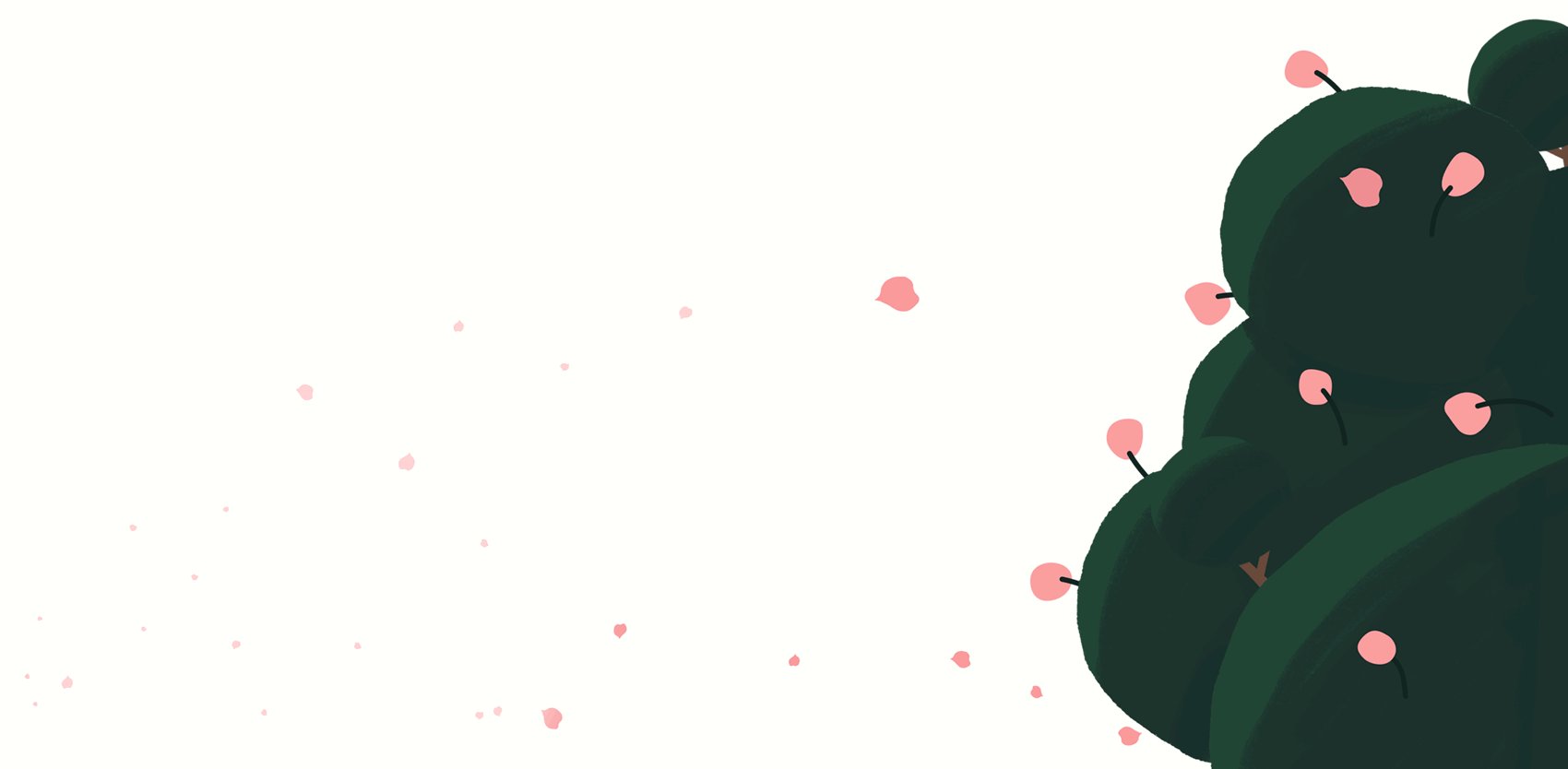
I decided early on to give the trees and shrubs a circular clumpy look, in order to easily give the trees the feeling of the mountain wind blowing through them.
The trees and shrubs were animated in AE. The flowers on the tree were essentially animated frame by frame. The sakura petals flying through the air were done in Particular.
The scene's backdrop. Inspired by the Google Earth image I showed earlier. I illustrated a lot more here than I needed, but this stuff is just too much fun.